Requirements:
Make sure your server met following dependencies. If you don’t have installed any of below, use tutorials install Nodejs and install Parse server on your system.
Node.js version >= 4.3 Parse Server version >= 2.1.4
Install Parse Dashboard
At this step you must have Nodejs and npm installed on your system. Now use following command to install parse-dashboard using npm. After successful installation of parse-dashboard, Now create a configuration file for parse dashboard. Use below commands to first create seprate directory to place configuration file then create file. Add following content in parse-dashboard-config.json. Change highlighted values as per your Parse server installation and application settings. More details about required changes in above script.
SERVER_IP: Change with your parse server ip or domain. Use server address if accessing dashboard from outside of localhost. App_ID: Parse server application id. Master_Key: Parse server application master key. App_Name: Application name (could be any) to display in dashboard. username: Required to access from outside of localhost. password: Password for user authentication.
Start Parse Dashboard
Your parse dashboard is ready to use. Use following command to start parse dashboard. After starting parse dashboard using above command will be accessible over https:// protocol. If you want to make it accessible over http: protocol use –allowInsecureHTTP false parameter with command. Your pare server will start on port 4040 default.
Access Parse Dashboard
Now access your server on Port 4040 and you will got parse dashboard. For accessible parse dashboard outside of localhost. You must have configured users in configuration to authenticate it.
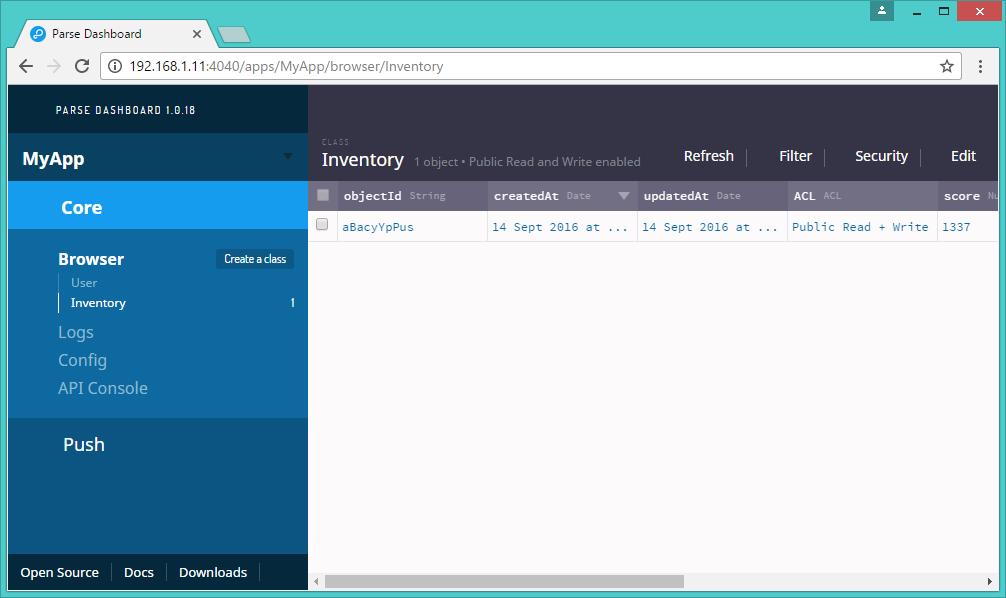
Click on application and you will get more details like below.